Comment construire l'arborescence pour votre site web

L'architecture informatique est la colonne vertébrale de votre site web : elle vous aidera à mieux organiser votre contenu mais aussi à rendre votre site plus ergonomique et plus accessible. La bonne arborescence aidera également votre référencement web et rendra votre business visible pour les prospects.
Sans aucun doute les avantages d'une architecture informatique réfléchie sont multiples. Voilà pourquoi, dans cet article, nous examinerons en détail tous les pas pour construire une arborescence efficace. Nous verrons aussi quelles sont les bonnes pratiques qui vous aideront à vous démarquer vis à vis de vos concurrents.
Définition
L'arborescence est le plan général de votre site qui organise les différentes pages et définit les niveaux de navigation. Elle se présente généralement sous la forme d'un schéma qui illustre la hiérarchie du contenu que vous allez inclure dans votre site.
Recherche des mots clés pertinents
Avant même la conception de votre site vous devez définir le public auquel vous voulez vous adresser. Généralement, il s'agit de vos clients potentiels. Afin de les attirer, vous devez construire votre site web de sorte qu'il soit facilement trouvable par le public que vous ciblez.
L’utilisation d’un outil de recherche de mots clés comme Google Adwords par exemple peut être très utile dans la conception de votre architecture informatique. Il vous aidera à déterminer la pertinence d'un terme donné pour l’audience que vous visez.
Néanmoins, il est très important de souligner ici que vous devez vous méfier des volumes de recherche les plus élevés. Le choix de ces mots clés pour la construction de votre site web peut être un faux-ami car, généralement, le volume de recherche élevé veut dire aussi un nombre élevé de concurrents. Donc, si vous venez de lancer un petit business, nous vous déconseillons de choisir les mots clés les plus populaires.
>> LISEZ AUSSI: Premiers pas dans l’optimisation SEO
Organisation de la hiérarchie
Vous devez découper le contenu de votre site en plusieurs « morceaux » c’est-à-dire en plusieurs pages web pour assurer un temps de chargement raisonnable et une expérience agréable pour l’utilisateur. De cette façon vous adapterez aussi l’information que vous souhaitez partager pour qu’elle soit facilement lisible sur un écran d'ordinateur ou de smartphone.
En hiérarchisant les différentes pages constituant votre site, non seulement vous facilitez la navigation des internautes mais également vous assurez une meilleure lecture de votre contenu par les algorithmes des moteurs de recherche.
En créant un nouveau site web, très souvent, nous avons envie de partager énormément d’information avec nos clients potentiels. Néanmoins, lorsque vous construisez l'arborescence de votre site, il est important d’analyser la hiérarchie du point de vue d’un prospect et d’essayer de rendre toute information facilement accessible.
>> LISEZ AUSSI: 11 conseils de base pour créer un site web ergonomique
Hiérarchie plate vs hiérarchie profonde
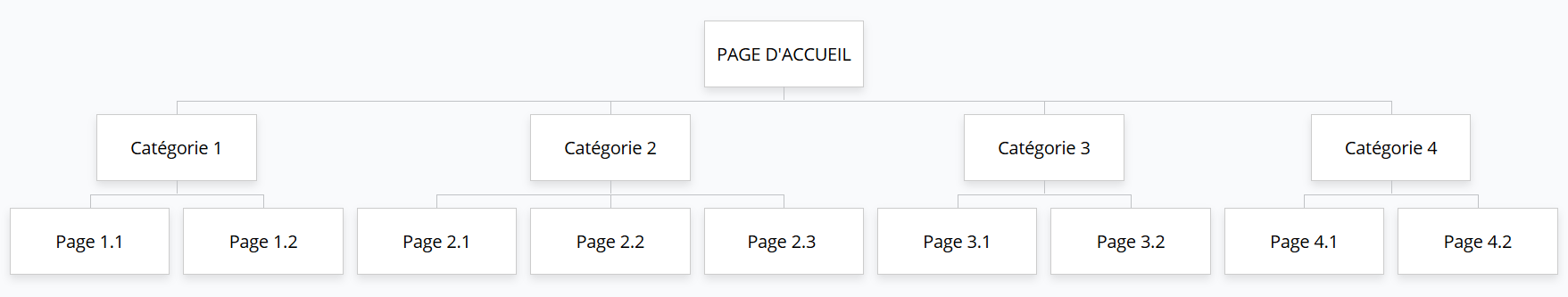
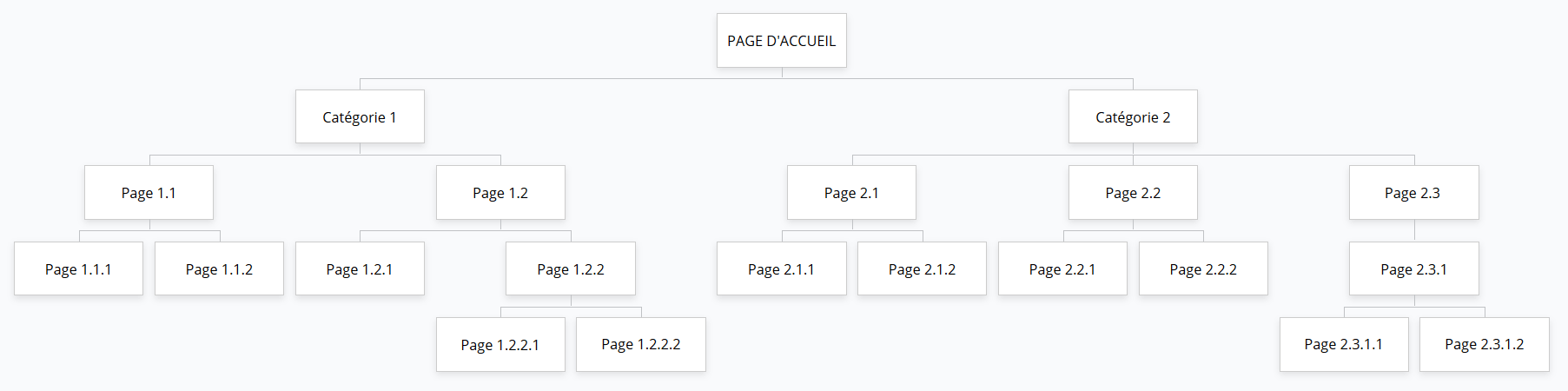
Quand on parle d’arborescence, plusieurs stratégies sont possibles. Dans l’exemple ci-dessous vous voyez les différences entre une hiérarchie plate et une hiérarchie profonde.


Comme vous le voyez, les sites utilisant une hiérarchie plate proposent plus de catégories dans leur menu principal. Ceci permet de bien différencier les thèmes ou les groupes de produits dès le début et ne nécessite donc pas la création de beaucoup de sous catégories par la suite. Ainsi toute l’information présente sur le site peut facilement être appréhendé par un nouveau visiteur.
Les sites avec une hiérarchie peu profonde fonctionnent mieux, à la fois du point de vue de l’expérience utilisateur, mais aussi pour le crawl des robots. Idéalement, un site web doit nécessiter au maximum 3 clics ou moins pour qu’un internaute puisse accéder à chacune de ses pages.
Création et optimisation de l'arborescence
Afin de mettre en forme votre projet vous pouvez utiliser des outils très intuitifs qui sont spécialement dédiés à la création d’arborescences. Tel est le cas de GlooMaps: un logiciel en ligne qui vous permet de créer et de sauvegarder gratuitement les schémas de vos architectures informatiques. Ce type d’organisation de votre travail serait particulièrement utile si plusieurs équipes doivent travailler simultanément sur le même projet. De cette façon ils pourront tous se référer au même document et s’assurer de respecter le plan initial d’organisation du contenu.
Si vous préférez, vous pouvez, bien évidemment, juste faire une ébauche ou utiliser un tableau Excel afin d’illustrer la hiérarchisation des différentes pages. En créant votre arborescence vous devez aussi penser à l’optimisation SEO de votre site. La plupart du temps, en organisant l’information de sorte que sa logique soit facilement repérable par les visiteurs, vous pouvez également être sûr qu’elle sera tout aussi bien comprise et classée par les algorithmes.
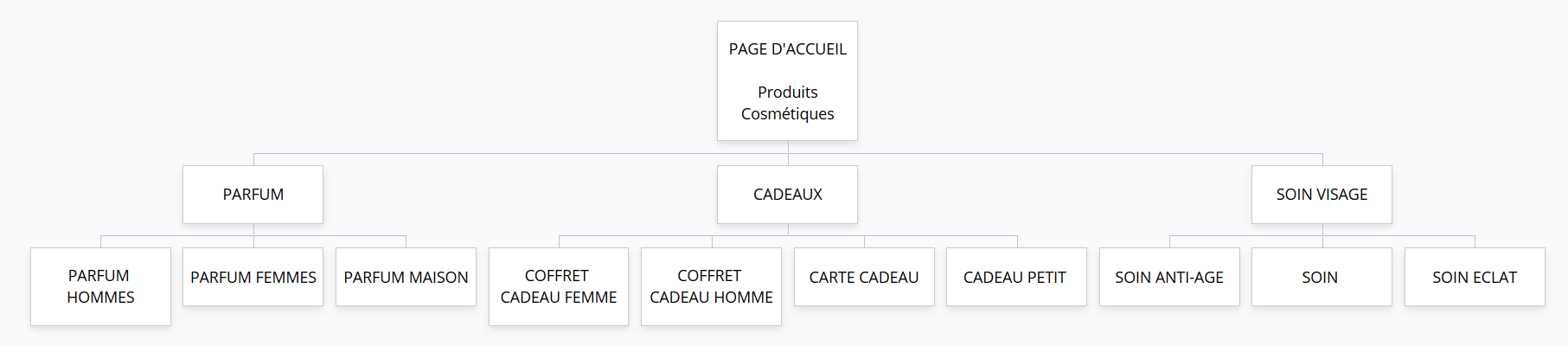
Néanmoins, il y a quelques détails importants pour votre SEO qui ne viennent pas toujours aussi naturellement à l’esprit quand on organise notre contenu. Tel est le cas de l’architecture en silo. Dans ce type d’architecture toutes les pages d’une catégorie doivent appartenir au même champ sémantique. Vous pouvez voir un exemple d’une telle organisation à l’image ci-dessous.

Un autre élément très important que vous ne devez pas négliger lors de la création de l’architecture informatique de votre site est la structure de vos URL. Les URL des différentes pages font aussi partie des critères de référencement et ils doivent donc contenir les mots-clés de votre business. Privilégiez donc les URL courts qui sont par contre organisés en fonction de la hiérarchie de votre site. Si nous reprenons l’exemple du schéma montré ci-dessus, votre URL prendra la forme suivante : produitcosmetiques.com/parfum/parfum-hommes.
>> LISEZ AUSSI: SEO : Les tendances en 2018
Conclusion
L’arborescence est un élément très important dans la construction de votre site web. Elle vous permettra non seulement à améliorer l’organisation interne lors de la conception de projet mais facilitera aussi l’ergonomie de votre site et améliorera son référencement web.
