Message d'erreur 404: quelques idées créatives
Personne n’aime les messages d’erreurs sur les sites web. Pourtant, il semble que l’affichage de la page 404 par exemple est presque inévitable : un URL mal saisi ou la suivie d’un lien qui n’est plus d’actualité suffisent pour qu’on se retrouve devant le fameux message d’erreur. Voilà pourquoi, le design de cette page sur votre site ouvre beaucoup de possibilités créatives : en la conceptualisant vous pouvez non seulement vous amuser mais aussi vous démarquer et faire que les internautes se souviennent de vous. Hosteur vous propose quelques idées de designs de pages 404 qui vous aideront stimuler votre imagination.
1. Utilisez votre mascotte
Si vous avez une mascotte n’hésitez pas à l’utiliser pour illustrer le fait qu’elle soit perdue, désorientée ou déçue. Tel est le cas de Jotform qui laissent leur mascotte nous informer sur tous les messages importants sur leur site : en commençant pas l’utilisation de cookies et jusqu’au message 404.

L’extra-terrestre fameux de Reddit se retrouve aussi tantôt perdu dans le désert, tantôt tout seul sur une île impeuplée.

2. Animez
Si vous voulez vraiment vous démarquer nous vous conseillons d’animer vos pages d’erreurs. Le designer Jacob Syrytsia vous propose quelques solutions que vous pouvez acheter sur Themeforest et utiliser pour votre propre site.
Cliquez sur les images pour visualiser les vidéos.

3.Contextualisez
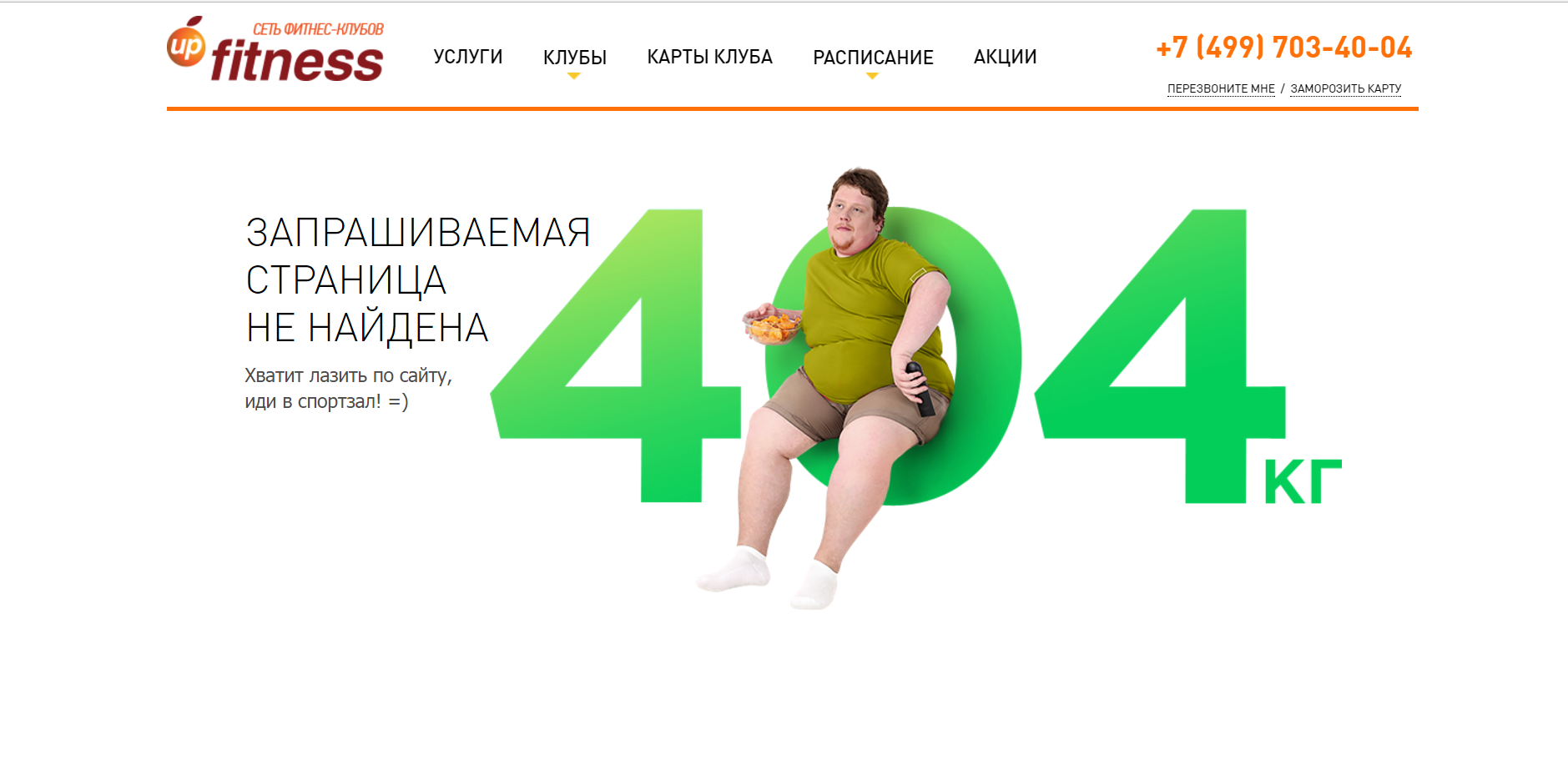
Si vous voulez que votre page d’erreur 404 soit vraiment personnalisée nous vous conseillons de transposer l’idée qu’elle transmet dans le contexte de votre propre business. C’est ce qui a fait le club de sport russe Up Fitness. Le chiffre 404 y représente l’idée des kilogrammes qui sont notre pire cauchemar. La phrase qui l’accompagne (Ça suffit, arrêtez de naviguer sur ce site et allez à la salle de sport ! ) personnalise le message d’erreur tout en y ajoutant une touche d’humour.
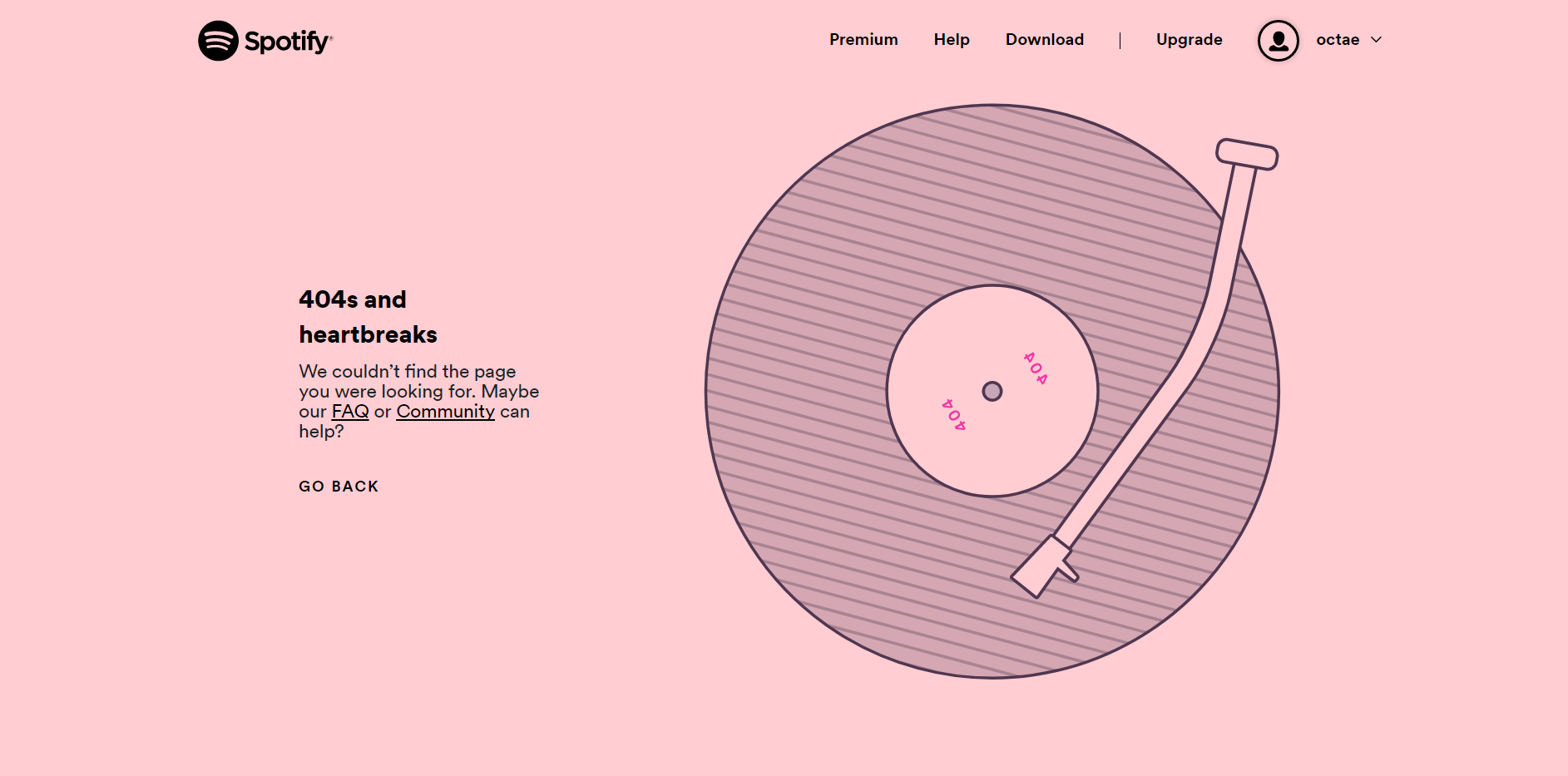
Spotify propose également à ses internautes une page 404 contextualisée. L’idée de la musique y est présente par un disque qui tourne mais aussi par le message affiché : 404s and heartbreaks (un clin d’œil aux compilations de décennies et aux chansons d’amour).
4.Utilisez l’émotion
Si vous voulez que les internautes sur votre site se souviennent de votre page 404 vous devez faire appel à leurs émotions. Faites vos clients rire, éprouver de la compassion, de l'admiration ou du désir. Voici quelques exemples de design émotionnel qui sont à la fois tristes et comiques.
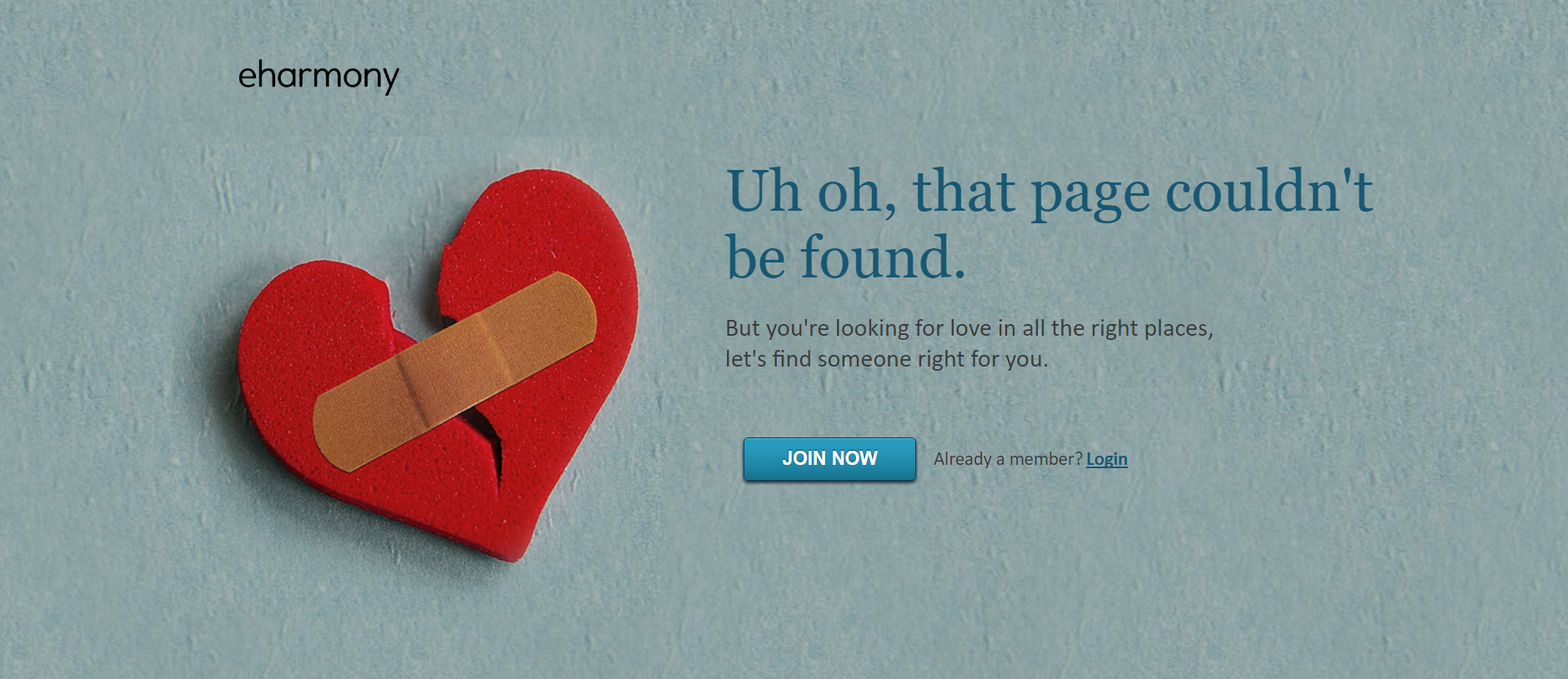
Le site de rencontres Eharmony utilise le dessin d’un cœur brisé pour illustrer l’erreur 404 mais aussi pour souligner le fait que les visiteurs du site essaient de surmonter un chagrin d’amour.
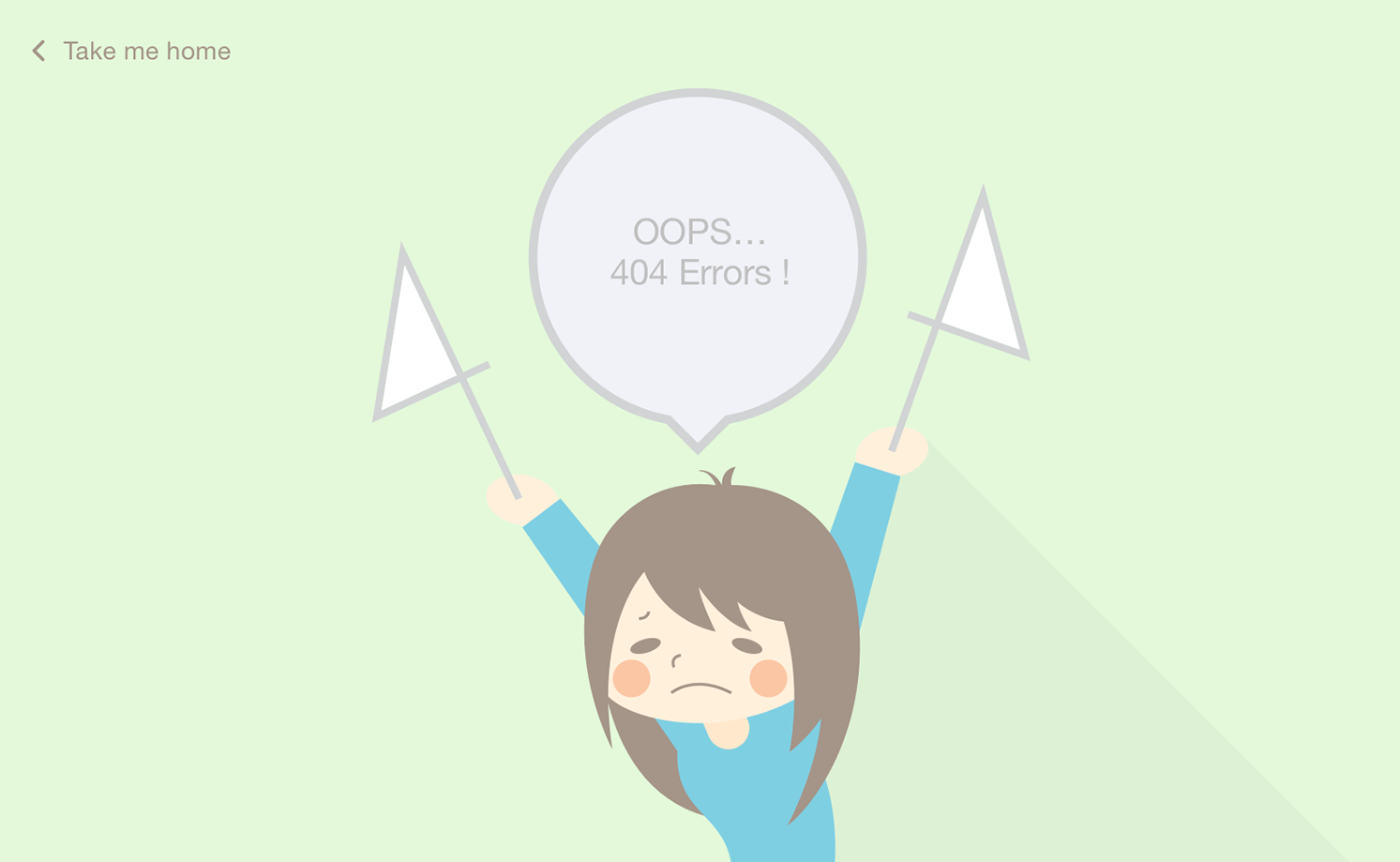
La dessinatrice Abby Chiu fait une allusion comique à la croix par son personnage qui capitule en avouant « Oops… 404 erreurs ».
5.Pensez out of the box
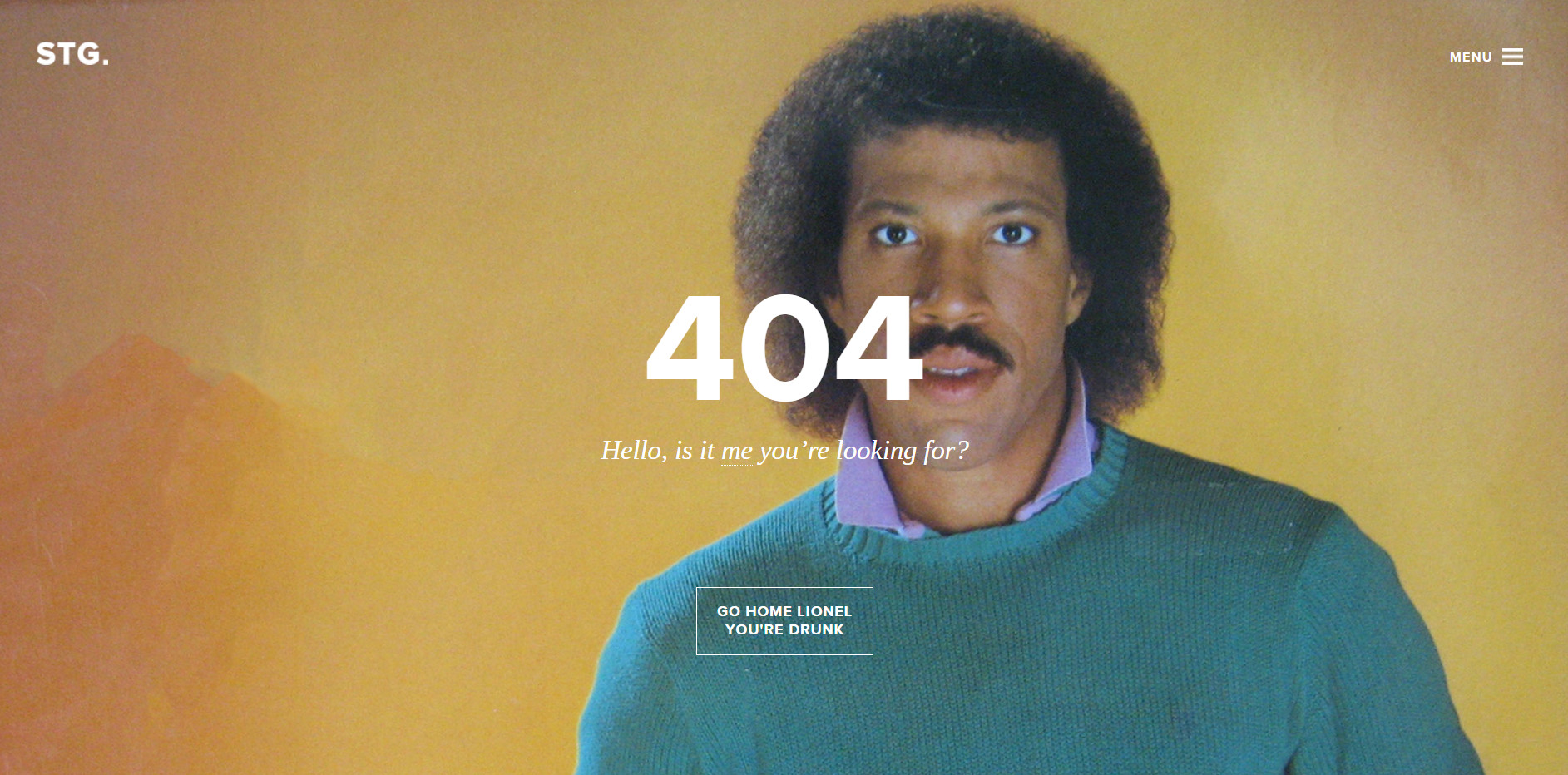
Illustrer un manque n’est pas facile. Mais pour ceux qui arrivent à penser out of the box les contraintes peuvent devenir une source d’inspiration. Le studio néerlandais de communication digitale STG cite une chanson pop de Lionel Richie qui correspond parfaitement à l’erreur 404 : Hello, is it me you’re looking for ?