Comment créer un site web ergonomique : le cas de Ski Republic
La dernière fois on vous a parlé des 11 astuces utiles pour la création d’un site web ergonomique . Aujourd’hui nous vous proposons de prendre en exemple le cas d’un de nos nouveaux clients Ski Republic. Nous verrons ensemble pourquoi selon nous leur site est facile à naviguer par les utilisateurs.

1. L’emplacement du logo
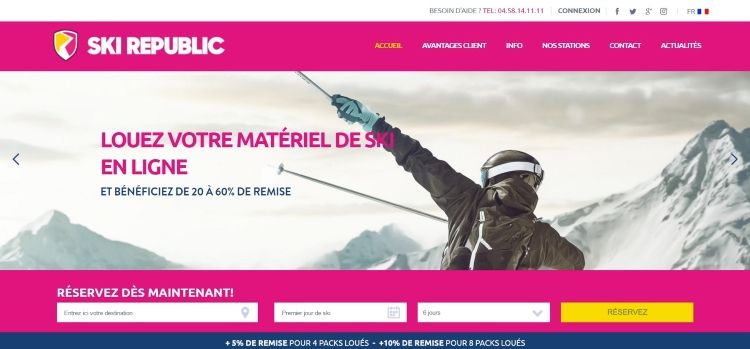
Comme on l’a vu dans notre précédente publication, la place du logo de la compagnie a une importance cruciale pour l’expérience de l’utilisateur. Dans le cas de Ski Republic nous voyons qu’ils ont choisi de le placer dans le coin en haut à gauche de leur page. Où que l’on clique, il reste sur sa place et si jamais nous voulons retourner à la page d’accueil, nous verrons que c’est possible en appuyant sur le bouton Ski Republic.
2. La barre de navigation
La compagnie a décidé de placer quatre onglets dans leur barre de navigation : Accueil, Avantages Client, Info, Nos stations, Contact et Actualités. Chaque titre est court et concis (deux mots maximum) et en lien évident avec la section vers laquelle il renvoie. Et si l’onglet Info vous semble un peu plus général, vous verrez, en posant le curseur de la souris dessus, qu’il y a deux sous-catégories qui apparaissent : F.A.Q. et Notre sélection. Ainsi le client est bien orienté dans sa navigation.
3. Le plan du site
Il est divisé en quatre grandes parties : Menu, Informations, Stations et Magasins. Ce que l’on aimera souligner ici c’est la simplicité et l’organisation claire qui aide l’utilisateur à trouver facilement l’information qui l’intéresse. Et afin de faciliter encore plus la tâche du client, Ski Republic a décidé de mettre des liens sur les noms des différentes stations de ski qui nous renvoient vers des informations pratiques. On y trouve les horaires d’ouverture et les adresses exactes des magasins Ski Republic accompagnées par un plan de Google maps et un numéro de téléphone pour chacun d’eux.
4. Le formatage
Les créateurs du site ont choisi une typo lisible et ont bien fait attention que les couleurs du fond et des lettres contrastent fortement afin de rendre la lecture facile et agréable. Les différentes tailles de police différencient clairement les titres de l’information secondaire. Ce formatage permet de partager beaucoup d’informations avec ses clients sans que le site paraisse surchargé et étouffé.
5. Les images
Ski Republic ont choisi d’utiliser peu de photos sur leur site. Sur la page d’accueil nous en comptons que deux. Leur approche nous rappelle que le contenu graphique pourrait se présenter sous formes différentes. Quand vous cliquez sur l’onglet Avantages client par exemple, vous allez voir une manière très efficace d’utilisation de petites icônes. De cette façon la page garde son caractère informatif, sans être trop chargée en images mais non plus sans manquer de matériaux graphiques. Et ceci tout en mettant en avant les couleurs corporatives !
6. L’outil de recherche

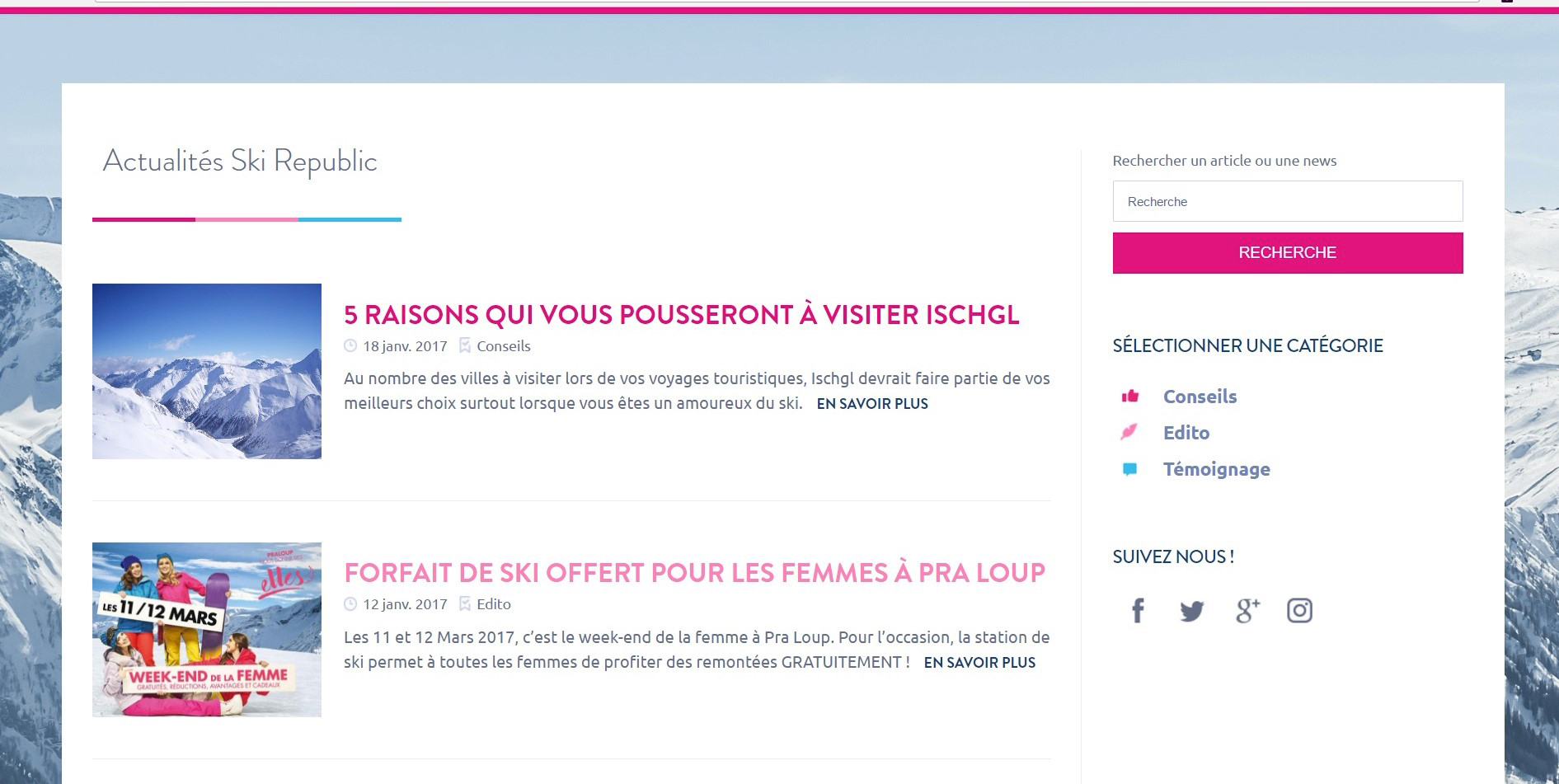
Dans l’onglet Actualité le client a la possibilité d’effectuer une recherche sur le site de Ski Republic, tout en choisissant la catégorie qui l’intéresse : Conseils, Edito ou Témoignages.
7. La compatibilité
Le site de Ski Republic a une version mobile. Le contenu y est présenté afin d’être compatible avec le petit écran : les photos y sont beaucoup plus petites et on y privilégie les paysages plutôt que des portraits.
8. Légèreté du site
Comme on l’a déjà vu, le site n’est pas surchargé d’images et d’animations trop lourdes. Le client ne devra pas attendre longtemps que les différentes pages d’affichent même si sa connexion internet n’est pas parmi les plus rapides.
9. URL facile à mémoriser
Ski-republic.com, c’est si simple que ça ! De plus il est facile à écrire en français autant qu’en anglais, en espagnol et en italien.
10. Contacts
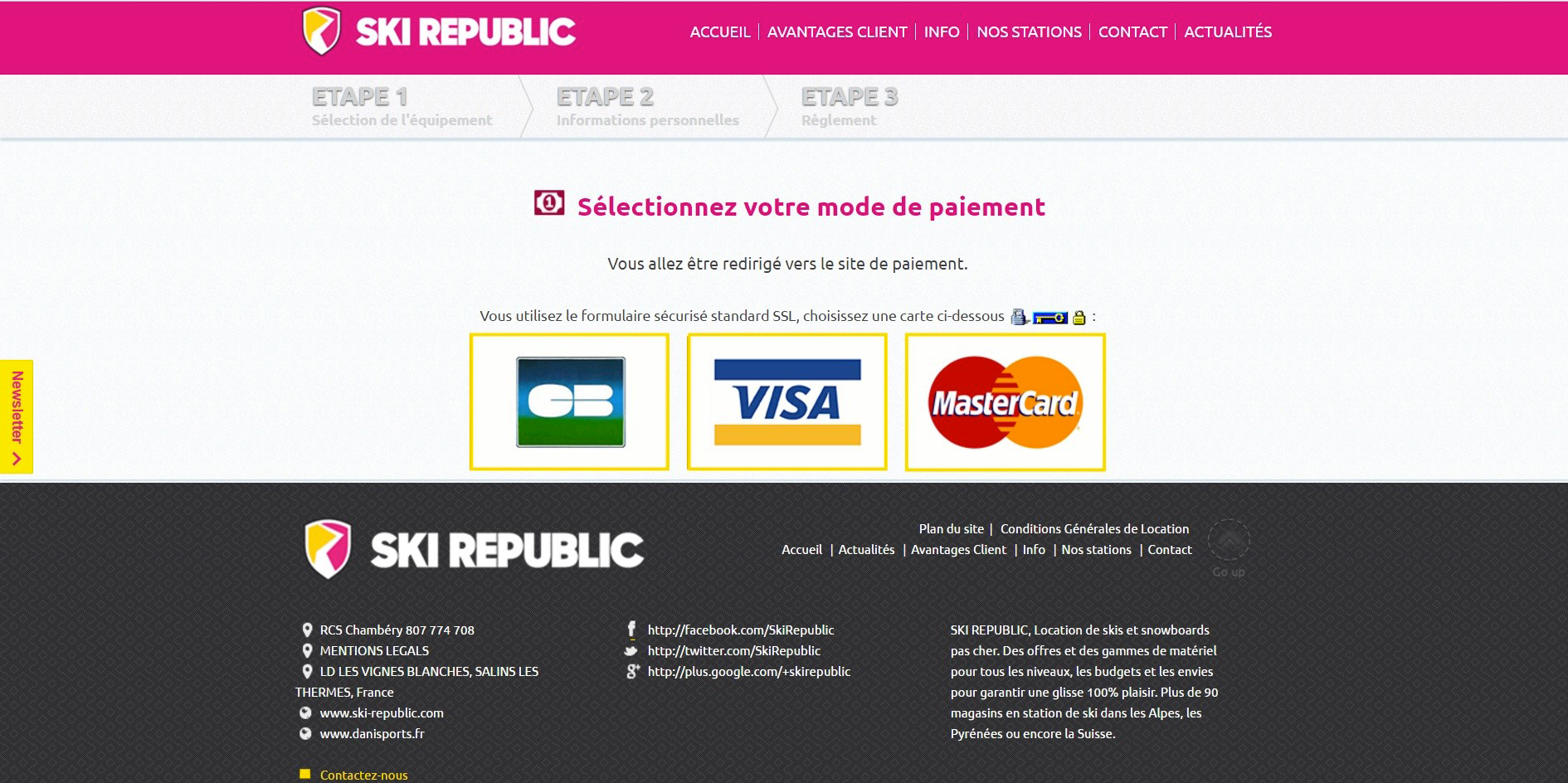
Nous voyons que dans la barre en haut le site nous renvoie vers un numéro de téléphone en cas de besoin. Dans le menu en bas nous voyons une information plus complète avec toutes les coordonnées de chacun de leurs magasins dans les différentes stations de ski. En ce qui concerne les boutons vers les réseaux sociaux, ils s’affichent à droite sur toutes les pages du site. En utilisant les couleurs corporatives en plus !
11. Sécurité

Et enfin, mais pas des moindre, la question de la sécurité. Ski Republic propose des paiements en ligne avec une carte bancaire. Il est très important donc qu’ils puissent protéger les données de leurs clients. Ils ont choisi un Certificat SSL dont on vous a parlé la dernière fois.
On espère que ce tutorial vous a été utile et que vous le garderez en tête pour la création de vos prochains sites !
